
Podcast Version:
You could say I’m in the image niche. I publish two niche blogs where a very important part of the content is images. It’s not unusual for posts to have 20 to 75 images.
Contrast that with fatstacksblog.com which is all about the text info. Sure, I include screenshots and featured images, but the heavy lifting is the text.
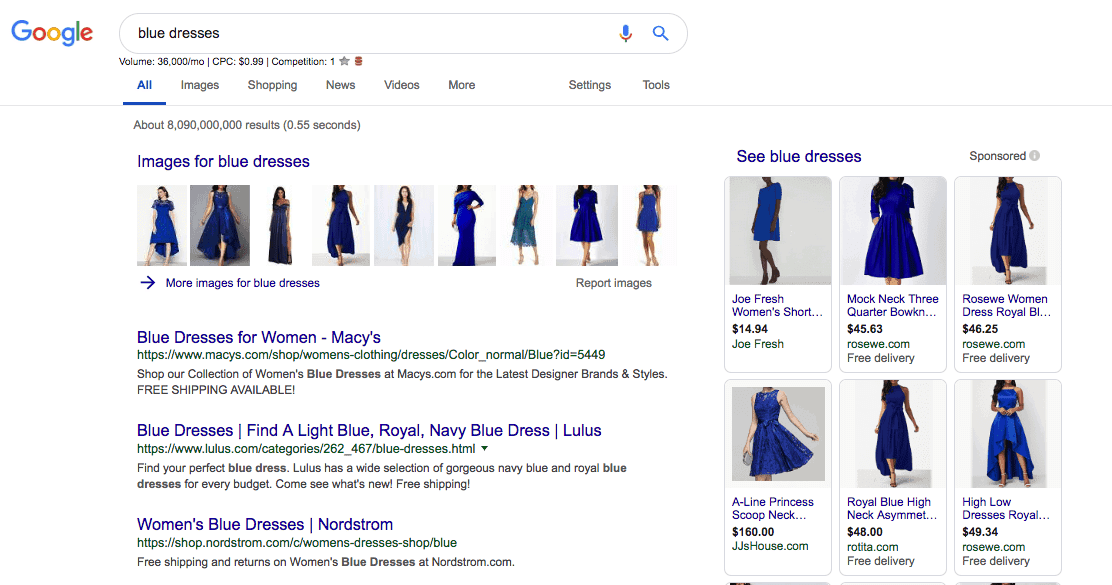
For my image-focused sites, a lot of traffic comes through Google Images as well as the regular Google SERP. In fact, now Google displays a row of images for various search queries at the top of the regular SERPs. Check it out:

After 4.5 years publishing image rich niche websites and managing over 80,000 images to date, here’s my list of image SEO tips.
Video presentation
1. Take your own photos whenever possible
I’m a huge stock photo user. I download 600 to 900 photos per month from stock photo sites (Shutterstock and iStockphoto.com).
I also use images provided by guest posters.
However, whenever feasible, I take and use my own photos. I don’t have a professional set up. I seldom hire a professional. I just use my iPhone.
I’m not a perfectionist. For me, good enough is good enough. I figure getting the shots I want will make the best content. It’s also unique content.
Does taking your own photos help SEO?
I don’t know. I can’t help but think it does benefit SEO, especially if other websites use them and link to you (although they do this with stock photos too).
The best part is taking your photos costs you nothing and doesn’t take long.
2. If you can’t take your own photos, there are plenty of excellent sources. Here are my favorites:
- Shutterstock
- iStockphoto
- Pexels: free stock photos
- Amazon: I use AMZ Images plugin to embed Amazon product images.
- Instagram: Most IG posts have an embed option. It’s an easy way to add photos to your site.
- Pinterest: Like IG, you can embed pins onto your site.
- Take your own: I already discussed this under point #1.
- Other websites (with permission): I’ve asked to use thousands of photos. I have arrangements with some sites where they’re fine with me using anything as long as I give attribution. The key here is I ask first and get it in writing. Now that I have established relationships with websites, I have free access to literally hundreds of thousands of images as long as I provide link attribution. But I asked and received permission in writing. Yes, I definitely file these email permissions away in case anyone every comes after me.
3. Be sure to size images correctly
You can resize images individually or in bulk in seconds for free with Bulkresizephotos.com.
Images taken with my iPhone are 4,000 px wide. That’s way too huge.
If you use Shutterstock or any other stock photo site, be sure to download the right size.
How big do I resize images?
Anywhere from 800px wide to 1,300 px wide. I go bigger for photos that have a lightbox. This way the photo is large in the lightbox. Otherwise, I go with 800 px to 1,000 px wide.
4. Don’t forget to optimize them so they don’t take forever to load on your site
Most images you get don’t need to be so crisp. You can quickly reduce the file size for free with Optimizilla.com. I also bought a license to JPEGmini. I use Optimizilla.com for .png files and JPEGmini for jpeg files.
As of July 16, 2019, I signed up with ShortPixel and bulk optimized all existing images as well as new images. I paid for some bulk pages to do everything and subscribe to a monthly to optimize newly added images. Even though I optimized most images in the past with other optimizers, ShortPixel is shaving an additional 30% off most images (on average) which will be a huge speed help. More importantly, ShortPixel has the option to convert images to WebP format which as I understand it, Google prefers.
FYI, images and graphics from stock photo sites need to be optimized. They are huge files when you download them. Using the above two tools, I shave 50% to 80% off the size which means the photos and my site loads faster.
Discover more image optimization tools, software and plugins here.
5. Rename images so they have a unique file name on your site
Another good practice is to rename your image files. I usually write a brief phrase of a few words and add the date.
Example: fast-flowing-river-vancouver-dec-20-18.jpg
Some SEO’s argue this helps with image SEO. I don’t know for sure whether it does, but it can’t hurt. I do it more so the file name makes sense. I don’t want the stock photo site name in the file. When you download from Shutterstock, “shutterstock” is in the file name.
6. Write what the image depicts in the Alternative Text field
I almost always take a few seconds to write a brief or sometimes detailed description of the image in the Alternative Text field.
SEO’s say this is very important for image SEO. I get a good amount of traffic from image SEO and do this, so I believe there’s something to it.
Here’s what I’m talking about.
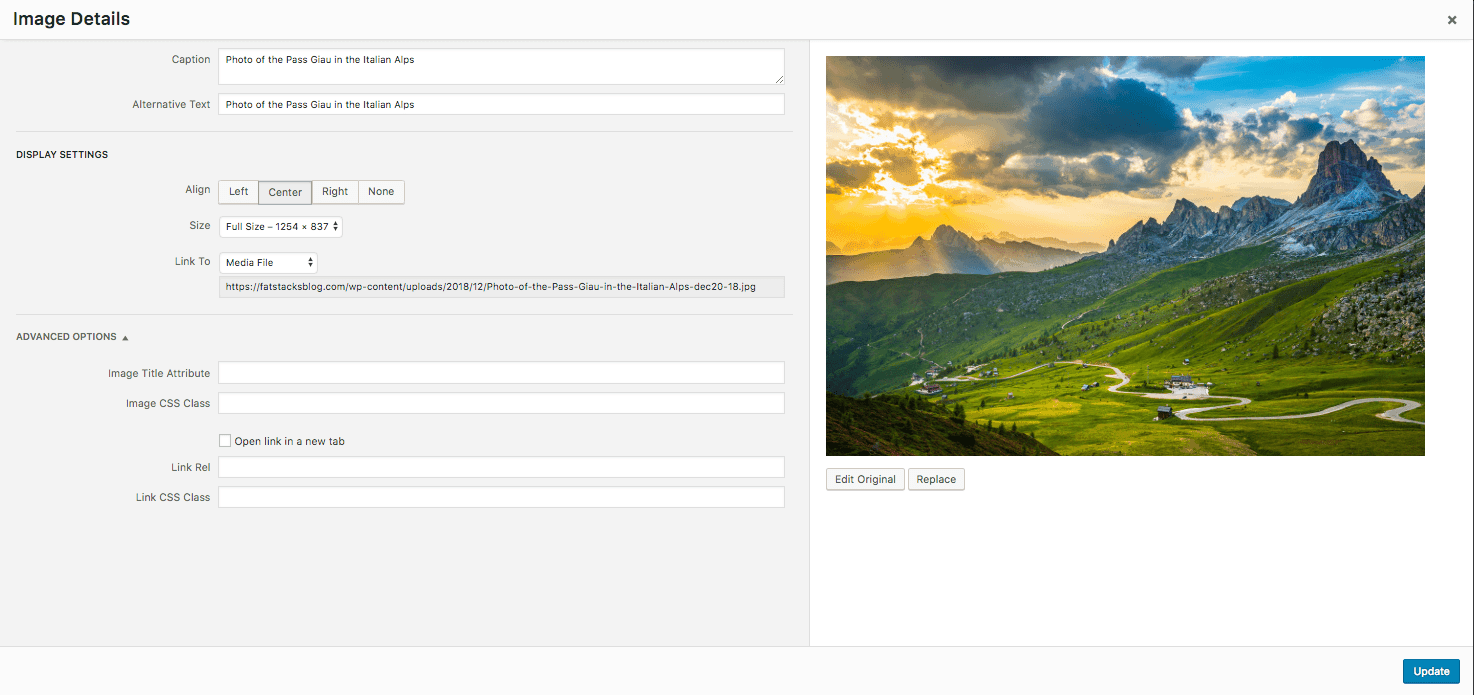
In your WP editor, click the image. Click the edit pencil icon. You’ll then get this screen:
FYI, the Alternative Text example above is pretty weak, but then I’m not trying to rank that image. This is not a travel blog. If this were a travel blog and I had that image on the site, I would write something like: Photo of the sandy beach and small inn in the town of Placencia, Belize
7. Sometimes I include captions and sometimes I don’t
I only add captions when it’s necessary to explain the image. Other times, I’ll do a lengthier description below the image. I’m not sure what is best.
What I do know is that if you have an image-rich site, describing your images in a caption or below the image helps with SEO. I’ve tested this extensively and have noticed a huge difference.
How do you add a caption?
It’s simple. When the image is in your post, click it, then click the edit pencil and do the following:

8. Image management definitely adds time to content creation
As you can tell so far, there’s a lot of extra steps when working with images. If you have a post with 25 images, managing those images adds a lot of tedious, time-consuming work. I’ve spent hours dealing with images for a post. It’s not the most fun, but it’s worth doing for traffic.
If you’re doing a big image-rich post, be sure to budget time for image management.
9. You can ask writing services to find good images for you
Some writing services will find you one or a few images for your articles. If you need image sourcing, be sure to ask first if they will do it for the quoted price.
Freelancers often will get you all the images you need, but you’ll likely have to pay them extra for image management unless it’s included in the quoted rate.
For one writing service I use, I gave them access to my stock photo accounts so they can find and optimize images. This is a huge time-saver for me, but I do pay for this extra work. In fact, I want to pay for it because I know it’s very time consuming and I don’t want them to skimp on the writing because of the extra work.
10. Use a lightbox if the image is important to the content
If images are central to the topic (i.e. a photo gallery of blue dresses), use a lightbox and upload 1,200 px sized images. This way your visitors can click on the image and it will expand.
If you don’t have a lightbox and opt for the “Media” file link, visitors will be taken to the image URL. That’s not terrible but then they have to click or tap “back” to get to your article.
With a lightbox, visitors can close the lightbox easily and return to your article.
Click the images above and you’ll see an example of a lightbox.
On this site, I use the built-in lightbox option with the theme (MyThemeShop themes have built-in lightbox option). Many themes offer a lightbox option for images.
If your theme doesn’t, check out Foobox. I use Foobox on my two image niche sites because it offers 2 very nice features:
- Creates a linkable URL: When the image opens up into a lightbox, it does so on a dedicated URL, which is great for other websites to link to it and visitors to bookmark it.
- Offers social media sharing buttons in the lightbox: You can opt to have social media sharing buttons to show up in the lightbox. I just show the Pinterest button, but it helps get more pinning action.
FYI, because images aren’t so important on fatstacksblog.com I just use the theme’s built-in lightbox.
IMPORTANT: Remember, you need to make the image link to the “Media” file (see screenshot above under #6 above – see where it says “Link to”, I then select “Media File”).
11. Using images from other websites without permission is copyright infringement
Using an image from another website and providing a link source without permission is copyright infringement.
As a publisher of a lot of images for which I get licenses for or take myself, I love it when other websites take my images and give me a link. I’m not chasing them down. The link is great.
But not all photographers, bloggers and websites view it as I do.
Many hire copyright troll attorneys who use software looking for images that are used without permission. They can and do send demands for fees threatening litigation if you don’t pay up.
Embedding from Instagram and Pinterest is fine because the account holders can control the image from their account. If they want to remove an image, they can and then it will disappear from the embed. Although, if someone rips off an image and puts it on their Pinterest / IG account and you embed that, you could be infringing copyright. The thing is you’d never know that you were infringing copyright.
12. Upload instead of embed whenever possible
I have tested this extensively with 700 posts.
Overall, I’ve noticed that articles rank better in the SERPs when the images are uploaded into the post and have a well-written Alternative Text field along with a solid description under the image (or caption).
I’ve published a lot of content that is just embedded images or shortcode placements via photo gallery plugins and those articles do not rank as well.
Yes, some do rank well, but I’m talking overall.
The key, as far as I can tell is to include good supporting/descriptive text. If your only image options are IG or Pinterest embeds, that’s okay, just add your own detailed descriptions below the embed. I also strongly recommend incorporating some uploaded images in the same post. I find when I add some of my own images in a post among many embedded IG posts, the content ranks better.
Note, I’m not saying articles with embedded IG, Pins or Twitter posts won’t rank. I’m saying add some good write-ups/commentary and a few of your own images into the mix. That will give you a much better chance at ranking the content.
Pinterest traffic is pretty easy to get when visitors pin your images.
That’s why I put a pin it button on all images.
I use the jQuery Pin It Button for Images plugin. It’s free with a premium option. The free version works just fine.
FYI, I don’t bother with this plugin on fatstacksblog.com because this isn’t exactly a Pinterest darling type of site.
14. Avoid two or more same file names in your WordPress media library
It’s important to avoid having two or more image file names the same in your WordPress media library. What can happen is your posts may display the wrong image because the file names are identical. I learned this the hard way.
An easy solution to this is to add the date at the end of the file names.
15. Specify how you want to link the image
You can have the image link to nothing, to a URL of your choosing or to the media file. I often choose “Media” file because with a lightbox plugin, the image will expand into a lightbox. An effective affiliate marketing option is to link the image with an affiliate link to a merchant. I do this too.
Here’s what I’m talking about:
16. Check your website’s images on mobile devices
Since most bloggers work on a laptop or desktop, we often forget to check our site on mobile devices (smartphones and tablets).
It’s a good practice to check everything on mobile, including how your images look. Tap the images to see what happens. Check out how your captions display (if you use captions). Notice how long they take to load.
The point is don’t assume if your images look good on a desktop that they look good on mobile.
17. Left and right aligned images can look terrible on mobile
While left and right aligned images with text wrapping around them can look great on desktop computers, it can be a disaster on mobile.
What can happen is you end up with a sliver of text on the left or right side of the image. It makes for a lousy user experience.
Moreover, if you use display ads, they can end up looking bad above or below the images.
My practice is to use center images in the content with no text wrapping. This way I know they’ll look good on mobile and any ads I set to appear above or below images won’t look bad.
18. Download images directly into specified folders
My laptop desktop screen is a cluttered mess of file folders and files.
When I’m on an image downloading spree in Shutterstock and iStockphoto it’s much easier to adjust Chrome settings so that images download into a specified folder. Once in the folder, I can quickly adjust sizes if necessary and bulk optimize them. I can also rename them in bulk or one at a time.
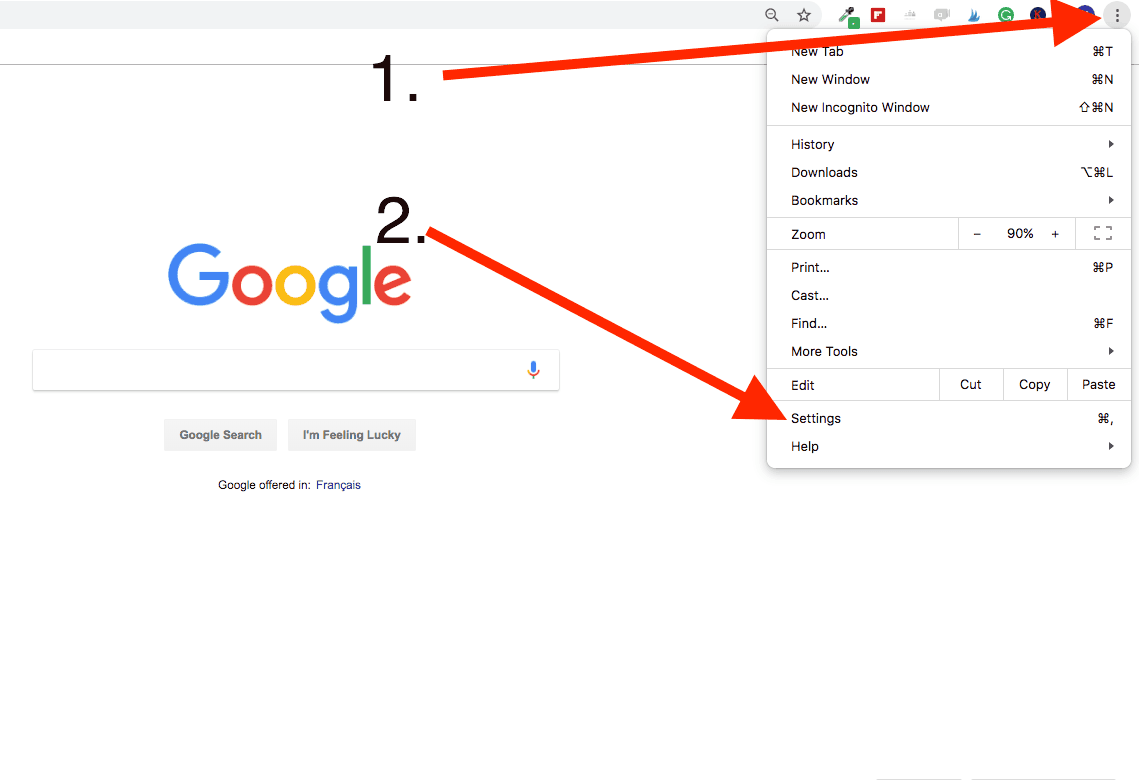
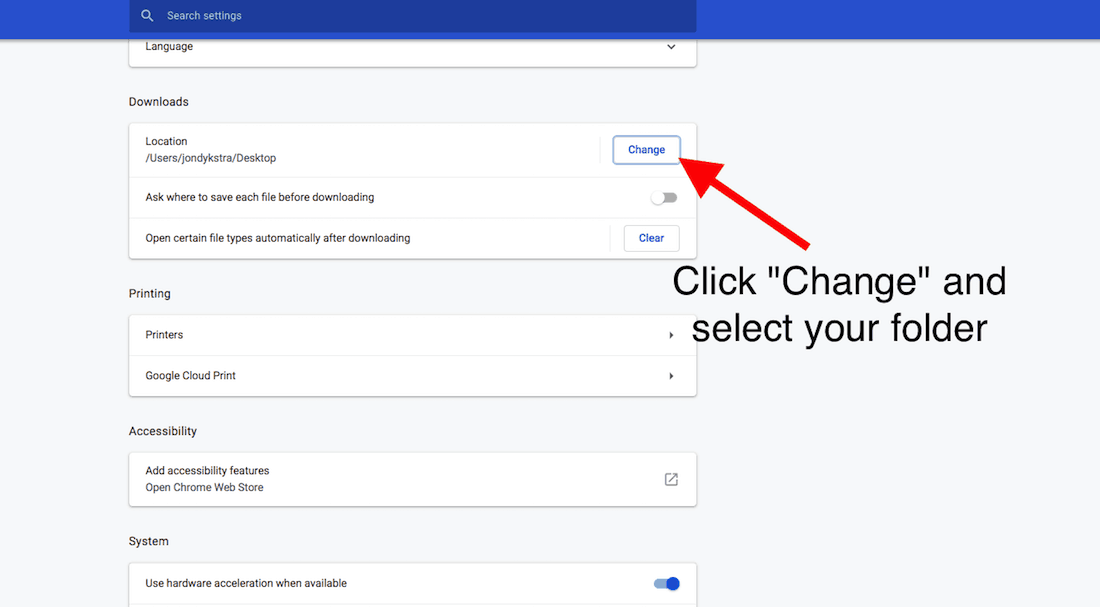
Here’s how to choose a specific folder for downloading images with Chrome:
Step 1: Open Chrome Settings
Step 2: Scroll down to “Advanced”
3. Step 3: Select the file folder
19. Benefits of using images in content
Even if your website is not image focused, adding images can have several benefits such as:
a. Images take up a lot of screen space so visitors end up staying on your site a tad longer.
This can increase ad revenue from sticky ads. My video ad rep tells me my video ad CPM is so high in part because my photo galleries are very long so the sticky video remains in the screen a long time which increases CPM.
b. Well-selected images can enhance content very nicely.
Consider this post. While there aren’t a lot of images, I believe the few that are here are helpful in explaining some aspects of image SEO.
I put a lot of images in almost all my content, even text-based content on my other sites. For example, whenever a celebrity name is mentioned, I add a photo of the celebrity. I probably go a bit overboard, but I’ve been using images as foundation content for so long I can’t help myself. It’s probably one reason I don’t use all that many images on this site – I really enjoy just writing and not having to deal with too many images.
c. Images offer great ad placement opportunities
I love programming ads with Advanced Ads plugin to display ads above or below images. It’s very effective. You can also use outfits like GumGum or Media.net to have ads hover on images.
20. How to troubleshoot slow-loading images
If you publish a post and notice it takes a long time for images to load, here are a few things you can do to diagnose the problem and then fix it.
Step 1: download a couple images from your post to your computer.
You do this by hovering your cursor over the image, right click and choose “Save as”. If you’re on a Mac, you can drag the image to your desktop (a very nice feature which I use dozens of times per day).
Step 2: Check the size of the image.
I open it in Mac, go to Tools and then select “Adjust size”. On PC, I believe you can select the image and the dimensions/file size data will present at the bottom of the folder screen. If the image is 3,000 px wide or something crazy, that’s your problem. If the image is huge, resize it directly on your computer or at Bulkresizephotos.com.
Step 3: Run the image through an optimizer such as Optimizilla or JPEGmini.
Maybe you forgot to do so before uploading it to your website.
If nothing indicates a problem from the above steps, ask your hosting what the problem is and what can be done, especially if it’s a site-wide issue.
Ever since I switched to Kinsta hosting, my images load way faster on my sites.
21. Get the best hosting for image-rich websites
What’s the best website hosting for image-rich websites?
That’s a no-brainer. It’s Kinsta.
When I moved my sites to Kinsta, they did some optimizing for me as well as getting set up on Cloudflare. Once that was done, my images and articles never loaded so fast. Before Kinsta, I used WPengine, Synthesis, Siteground and Bluehost. Kinsta outperforms them all for me.

Jon Dykstra is a six figure niche site creator with 10+ years of experience. His willingness to openly share his wins and losses in the email newsletter he publishes has made him a go-to source of guidance and motivation for many. His popular “Niche site profits” course has helped thousands follow his footsteps in creating simple niche sites that earn big.












#14 and #17 are something not being said a lot on blogs and yet they are very important!
Nice post as always Jon!
Thanks Rob.
As usual, I figure this stuff out via mistakes. I’ve had duplicate file names and it wreaks havoc. The days of right and left aligned images are done – at least for me. I like to keep things simple and don’t like having to customize much across different devices.
How do you manage your images in Wordpress? It’s a PIT searching through a bunch of images and icons to find an image I know us already in my media.
Is there a way to do folders within Wordpress media?
Hi Keith,
there’s a plugin for image folders but it takes up a lot of resources I think. I don’t use anything like that. I just name images well and can find them from searches.
Another great post Jon, How do you reduce size of already uploaded images in wordpress? Any information or step by step tutorial for that would be great. I tried doing it for a 20,000 images that I loaded in one of my websites. Used WP Smush but it took forever, any alternative information would be great. Thank you.
Hey Simon,
great question. I don’t know but it’s a timely question because I’m planning on updating some very old posts where I didn’t optimize them properly and will need to do this as well. If I manage to do it successfully, I’ll update this. In the past, I re-uploaded the same images but optimized with new file names. I know this is not idea so over the next couple of months I’ll be looking to optimize existing images in a handful of old posts.
Hi Jon,
why “…re-uploaded the same images but optimized with new file names” and not keeping the old filename?
You could save time by just overwriting the old picture file as you don’t have to redo the linking, captons etc.
Or did I get something wrong?
Btw, very interesting and helpful post.
Another aspect of using pictures is getting Adsense approval. I have a text-heavy site that was not approved until I placed a few pictures into the posts.
Hi Jon, that was another great content from you.
I just wanted to ask about affiliate marketing doing image SEO. I have a few e-commerce related domains (eg. BowlingBalls .com) which are not easy to optimize them by doing regular SEO, because I am not planning to create high-quality content for these websites (review, top 10 articles etc).
My question is, are we allowed to download images from other affiliate e-commerce websites eg. Amazon.com, GearBest, AliExpress and upload them on my own websites and have an affiliate link?
Once again thank you for the excellent posts.
Hi Andreas,
You cannot download Amazon images. You need to pull them in via Api. I use AMZ Images by Spencer Haws for this. As for the other merchants, I don’t know. You’d have to ask. Generally merchants are fine with you using their images if you link to them, but you can’t assume that.
HI Jon. If you have an image heavy site, the one site could easily take up 10GB of space just with images if you have hundreds of posts. If you use hosting like kinsta, you could end up paying $100 a month for 1 site. Is that what you are doing? Or do you host your images elsewhere? And if so, does that affect SEO? thanks!
Thanks for the information Jon. Definitely putting in image titles and alt text is important these days for accessibility issues.
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts and gain some useful knowledge. I really appreciate that.