Google is weird.
On the one hand, Google rewards sites that load fast.
On the other hand, Google gives significant Discover app content preference to articles with images that are 1,200 px wide. 1,200 px wide is a large image.
For years I resized my images to 800 px to 1,000 px wide; just wide enough for the content areas of my sites.
Then along came Google’s Discover app which caters content for users based on sites they visit. Getting articles in Discover can result in a terrific burst of traffic.
While I don’t know much about getting articles featured in Discover, the one thing I do know is that Google says in order for articles to get featured, the images in the article must be 1,200 px wide.
What does that mean? It means that now I size all images to 1,200 px wide for all blog posts (for the most part).
I still compress images so that the file size isn’t so big.
How do you resize images?
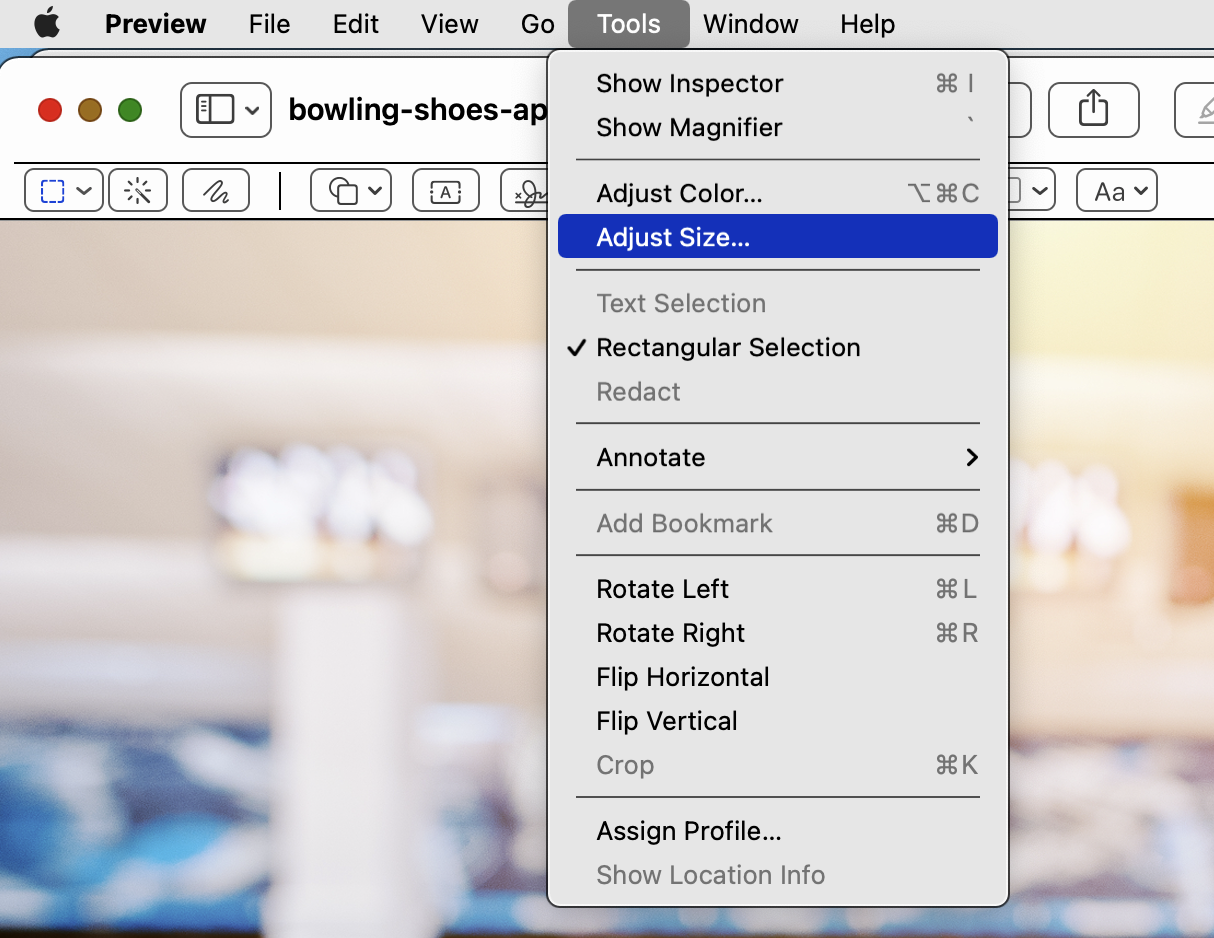
If it’s a single or few images, I use the Apple resizer (I work on a Mac). If you have a mac desktop or laptop, click the image, go to Tools => Adjust Size. Here’s an example:
Bulk resizing (free online image resizer)
If it’s several images, I use bulkresizephotos.com. BulkResizePhotos also compresses at the same time so it’s a great free online tool. Here’s how to use it (so simple):

Next screen:

Once it resizes your images, it’ll automatically download a zip file with all the images. I’ve resized 50+ images at a time with this site. It’s fantastic.
Can images be bigger than 1,200 px on your blog?
Yes. Google Discover says “at least 1,200 px wide.” Bigger is fine for Discover purposes but you should also be mindful about site speed. The bigger the image, the more time it takes to load. If you have multiple images in every article, all that additional size adds up.
The 1,200 px wide requirement makes Shutterstock images less convenient
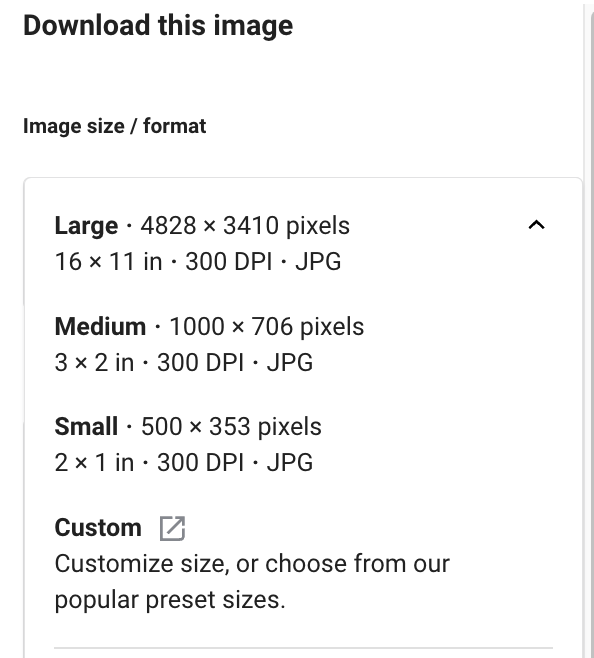
Shutterstock offers 3 download sizes – large, medium and small. The Medium horizontal images are 1,000 px wide so it was the perfect size for my sites. I rarely had to resize them. But, now that I publish images 1,200 px wide images, I have to download the large (often 5,000 px wide) and take the extra step resizing.
Shutterstock image sizes:
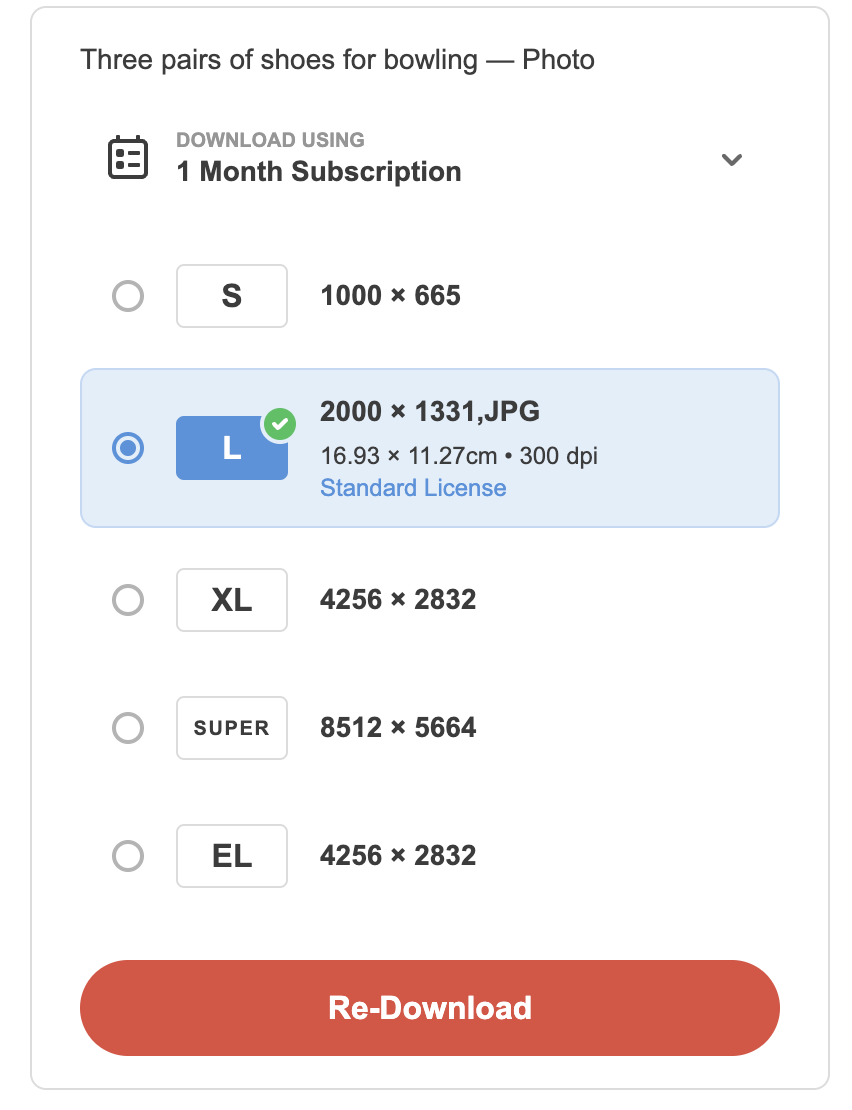
Depositphotos also offers a 1,000 px wide option which was great. Now I have to download the 2,000 px wide image and resize.
Depositphotos image sizes:
Is it okay to resize images making a small image bigger?
I don’t do this. I’ve instructed all VAs not to do this. The quality is bad when you do this. I have all VAs download images from stock sites that are the size bigger than 1,200 px.
Do I change the size for mobile?
No, I don’t. I upload one size which is 1,200 px wide and leave it at that.
How do I compress images so the file size is smaller?
If I use BulkResizePhotos.com, that resizes and compresses at the same time.
If I don’t, use JPEGMini tool which is on my desktop. It’s super fast. There are plenty of free online image compressors you can use.
Am I going back and resizing my images so they’re all 1,200 px wide?
No way. I don’t get a whole bunch of Discover traffic. Resizing hundreds of thousands of images would be a massive waste of time.

Jon Dykstra is a six figure niche site creator with 10+ years of experience. His willingness to openly share his wins and losses in the email newsletter he publishes has made him a go-to source of guidance and motivation for many. His popular “Niche site profits” course has helped thousands follow his footsteps in creating simple niche sites that earn big.