Whenever possible, I set out to optimize as many pages as possible for search engines. I’m obviously not alone.
About a week ago after deciding I needed to a coupon/discount section in one of my niche sites, I settled on WP Coupons Plugin (see coupon here to save 10% off WP Coupons plugin) for setting up my coupons section (after checking out 5 options).
After playing around with WP Coupons, I noticed one problem, and that was I couldn’t add unique text to the coupon archive pages for specific categories (which the coupon calls “Types”). This is an example of the coupon archive page.
The text in the Types “description” field didn’t show up like it does for my theme’s regular category pages.
This got me me tinkering around working to find a solution.
After playing around I came up with 2 solutions.
The Solutions
Scenario #1: Using WP Coupons Built-In Archive Templates
If you don’t plan on having loads of coupon categories and coupons, the built-in archive template will work just fine. This is what I use for Fat Stacks here.
Here’s what you do to add headings and/or text to the individual archive pages like this and this.
Step 1: Customize Meta Titles
a. Main Coupon Archives Meta Title
If you use the Yoast SEO plugin, you can customize the main coupon listing page (which is this one on this blog). Here’s a screenshot of what I’m talking about:

b. Coupon Category Archives Meta Titles
You’ll also want to customize the meta titles for each of the coupon category archives pages. FYI, WP Coupons calls categories “Types”.
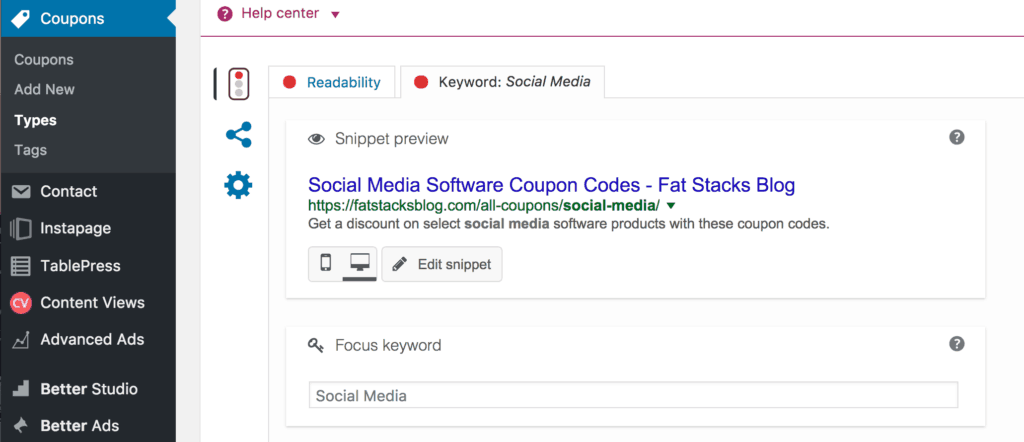
All you do is go into the “Types” and then go into each individual Type and manually type the meta titles in the Yoast SEO section.
Here’s a screenshot:

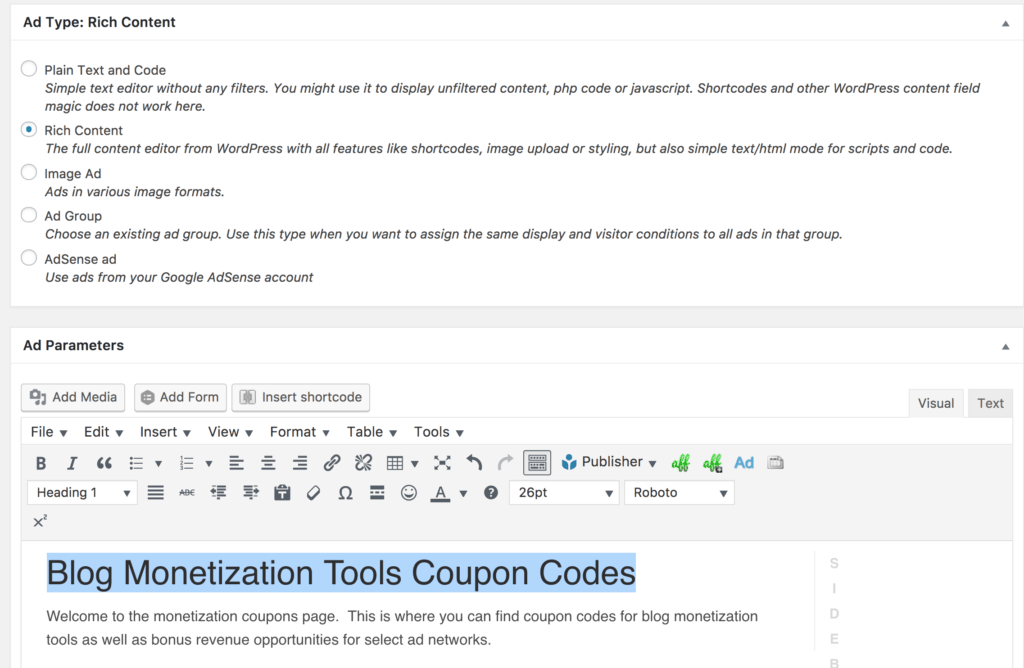
Step 2: Create a Rich Text Ad with Advanced Ads plugin
You’ll need the Advanced Ads Pro for this so that you can insert ads in archive pages (the free version of the plugin will not inject ads into archives pages). Here’s a screenshot of how to create the Rich Text ad:

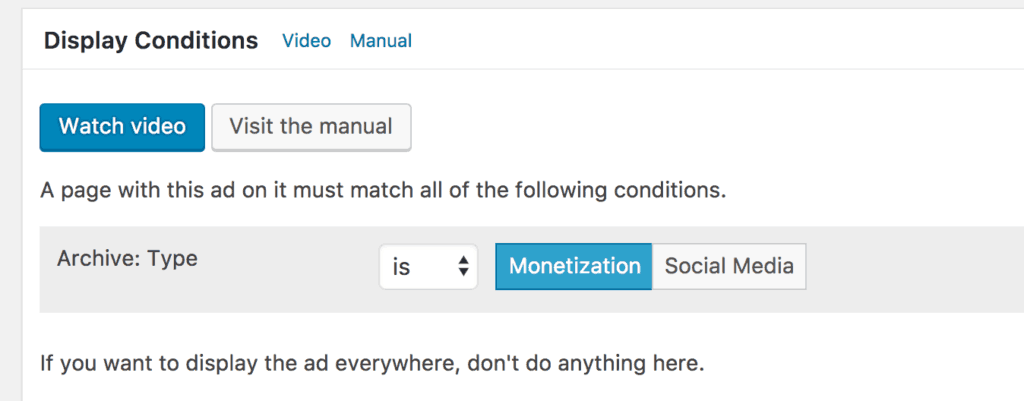
On the lower part of this ad creation screen, you need to set the display condition to only show up on the Coupons archives as follows:

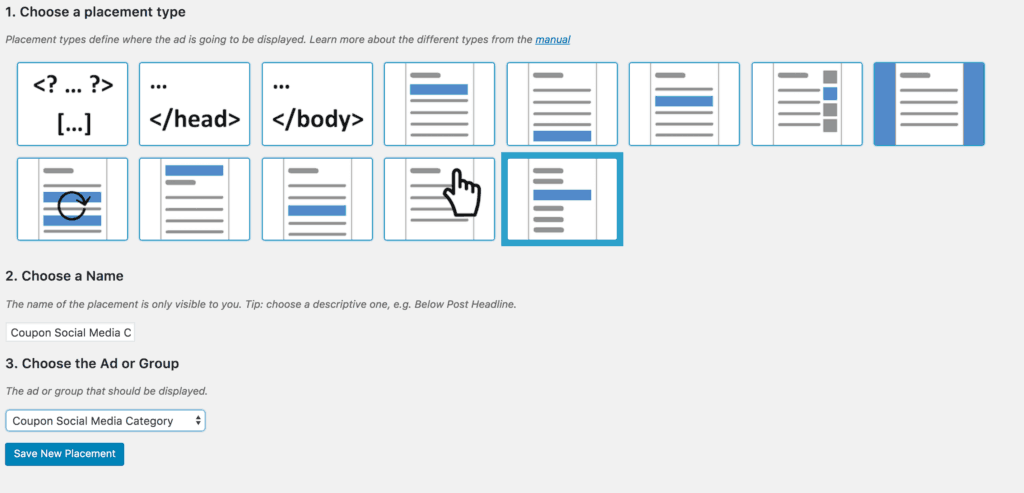
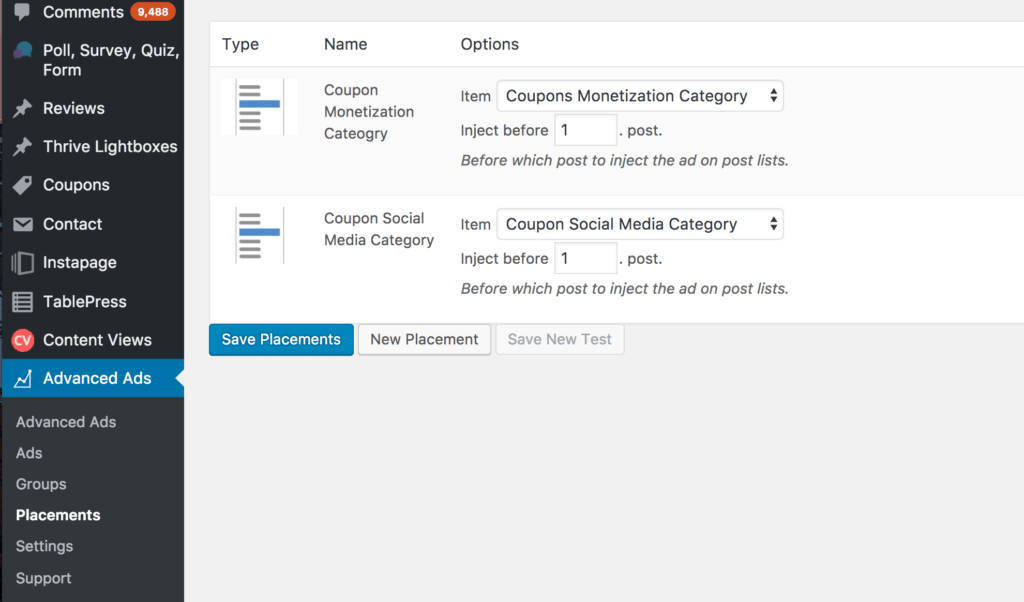
Step 3: Place the Ad
On the Advanced Ads placement screen, you select the “archives” placement option.

The final step is to adjust placement to inject the ad before post #1 as follows:

Scenario #2: Custom Main Archives Page / Built-In Coupon Category Pages
This is a hybrid scenario. You create a custom main archives page so you can load it up with custom text, but then navigation goes to the built-in coupon category archives.
Let me explain with an example of the coupon section on this site:
How do you create a custom main coupon archives page?
It’s very simple. You use the shortcode (which you’ll get when you get WP Coupons) and place it on a new page. Because it’s a new page, you can add all the unique text and headings you want before and after the coupon listings (i.e. the shortcode).
What’s really cool is when you display coupons with the shortcode, the built-in navigation links will display as well. However, you have a shortcode option to remove the built-in navigation links.
Why the hybrid set up?
The reason for the hybrid set up is because I have not figured out a way to add custom text and headings to the main coupon archives page. Yes, the plugin has an option to place text before and after the coupons, but the problem with this is that same text shows up on all the category archives which means all coupon archives (i.e. coupon listing pages) will have the same text.
Scenario #3: Huge Coupon Section
If you plan on creating many coupon categories (called “Types), you may consider customization each page and inserting the coupons filtered via shortcodes on individual pages.
This is the approach I took with my B2C niche site because I have dozens of categories and hundreds of coupons.
This is a lot more work, but it gives you full control over the text and headings on every coupon category and page.
All you do is filter out the coupons you wish to display with a shortcode and then place that shortcode in a new page. Add your headings and text and of course your meta SEO info and you’re done.
Don’t forget to create your navigation as well so visitors can navigate all your coupons by cateogry or topic.
And yes, there is a shortcode option to remove the WP Coupons built-in navigation so you can totally customize coupon portal navigation any way you like.
This approach is more work because the coupon listings pages are not automatically generated like they are with the WP Coupons built-in template archives. You have to manually create each coupon page resulting in a massive coupon silo. However, if you’re creating a huge coupon section that you hope to attract search engine traffic, this, in my view, is the best approach.
Which approach am I using for Fat Stacks?
I’m going with approach #1. I’m using all the built-in coupon listing templates and navigation. I’m not gunning to rank these coupon pages like I am for my B2C niche site. The coupons on this site are for regular readers.
Tools needed for the above:
- Advanced Ads Pro
- WP Coupons (use coupon code fatstacks for a 10% discount). See coupon here or check it out below:
[coupon id=”2767″]

Jon Dykstra is a six figure niche site creator with 10+ years of experience. His willingness to openly share his wins and losses in the email newsletter he publishes has made him a go-to source of guidance and motivation for many. His popular “Niche site profits” course has helped thousands follow his footsteps in creating simple niche sites that earn big.






Thanks for the tips.. really appreciate