During my recent push to dramatically increase affiliate commissions, I discovered by looking over quite a bit of commission reports that a “discount” page I set up on one niche site was generating some decent commissions consistently. It was definitely outperforming other pages with affiliate links.
That got me looking into how to ramp up the “discount” angle on my sites. After mulling options over and checking whether merchants in my niche offer coupons and/or sales (which many did), I decided to set up a massive “coupons and discounts” directory. This would greatly expand on the single discount page I already had.
But I didn’t just want a series of “discount” and “sales” oriented pages. I wanted a better angle than that which gives the perception of offering a better option.
This, in turn, got me researching “coupon plugins”. Frankly, there aren’t a lot of coupon plugins out there. There are coupon themes, which I didn’t want to use, but not many plugins until I stumbled upon WP Coupons (save 10% with coupon code “fatstacks”. A coupon plugin has to have a coupon discount, right?).
I was happy to see that WP Coupons is a paid plugin because that means it will likely be supported and will offer proper updates.
I checked it out and was impressed. I bought it and set it up on my niche site.
A. Example coupons on Fat Stacks (using this plugin)
1. Coupon Listings Page Example
My initial purchase was not for Fat Stacks website, but I figured why not add it to this site, which may earn me more money and provide a solid example of what this coupons plugin looks like and how it operates.
Click here to see WP Coupons in action on this site.
2. Individual Coupon Example
I set my coupons to click through directly to the merchant from the archive coupon pages; however, you can set it so visitors can visit the full, individual coupon.
Click here to see an individual coupon.
3. In-Content Coupon Example
With a shortcode, you can input coupons in your content. Here’s the WP Coupons coupon added into this post via shortcode:
[coupon id=”2767″]B. How I expanded the coupon concept (and you can too)
While merchants in my niches offer some coupon codes, I figured I could end up with a much more robust “discount directory” if I also created “sales oriented” coupons which simply links out to permanent sales pages on related merchant websites.
FYI, many large e-commerce merchants in many niches have a permanent sales or clearance page which updates regularly with new sales. An example is Amazon’s Daily Deals page which you can filter by product category. This is definitely one coupon you want to create.
Another example is Zappos, which has a permanent sales page here.
Whatever niche you’re in, check all merchants and look for permanent sales pages (or daily deals). Create “coupons” which I call “discounts” and link to those pages with affiliate links.
Taking it one step further
You can create multiple coupons or “discount” opportunities for a single merchant who has sales pages for all categories. Again, check out Zappos. You can filter down the permanent sales page for many product categories. Here’s an example of the “bags” sales page.
If you have 4 big merchants in your niche that offers this, you can create 4 coupons for many product categories, each having a “discount” oriented url on your site.
The big advantage of this approach is…
The big advantage of creating “discount” or “sale” oriented coupons is that those permanent sales pages are permanent which means you don’t have to worry about removing the coupons from your directory.
Doesn’t it look weird if there’s no coupon code?
Not at all. Just say something like “Save up to 40% off bags” or “Bag Clearance”. Add a brief description and you’re good to go.
In fact, if you create a huge directory of current sales, coupons and daily deals, people will visit your site to check out all the sales and discounts available in your niche across all the merchants. It’s an extremely useful tool for your readers. In fact, just the listing of all merchants selling relevant products broken down into a searchable directory is super helpful.
C. Pros and Cons
Pros
1. Great looking coupons:
The coupons themselves look great and you have control over making them look even better with customizing your featured images.
2. Excellent coupon archive page:
The built-in coupon archive page looks great creating a 3-column grid of coupons.
3. Easy to use:
I like easy plugins and software. This one will take you only a few minutes to figure out. There are sufficient tutorials to get you up and running in no time.
4. Fast navigation:
The archive template creates links to each coupon category. Those links navigate extremely quickly which is excellent for user experience.
5. Fast to add new coupons:
Once you get the hang of it, creating new coupons takes no time at all. I use the merchant’s logo set on a color background. Once you have the merchant logos in your media library, creating multiple coupons for that merchant is very, very fast.
6. Plenty of flexibility:
Because a big part of the coupon is a featured image, you can customize the look the look of the coupon by customizing the featured image. The plugin itself also has a built-in style interface to adjust colors.
7. SEO-friendly:
With a little work-around, you can ensure each coupon URL is search engine friendly. Because the two options are a bit involved, I wrote an article about how to both SEO methods here.
8. Can create extensive coupon/sales directory:
I’m doing this on one site because there are literally hundreds of coupons and sales for which I can create coupons. It’s part conversion play and part SEO-play. I’m creating many separate coupon pages targeting long tail “discount” and “coupon” oriented keywords for many product categories and major brands.
This can easily be done with the built-in categories and tagging capability so you can quickly create multiple pages with specific coupons offered filtered out via shortcode. If you don’t have too many categories, I recommend using the built-in archive template. If you plan on having more than 10 or 12 categories, you might considering what I’m doing and that is creating your own pages and adding coupons via shortcodes. This way you can customize navigation with custom menus and/or links. FYI, for Fat Stacks, I just used the built-in archive template because the coupon offerings on this site won’t be too many.
9. Auto-saves coupon codes for visitors:
This is a great feature. When you do create a coupon in the strict sense, visitors just need to click the coupon code and it automatically saves it so when that visitor clicks through to the merchant, they just have to paste the coupon at check-out.
10. Shortcodes:
The plugin has many shortcode options for displaying the coupons. You can even add single coupons inside posts which can be a huge conversion
Here’s an example of the WP Coupons coupon inserted in this post as a single coupon:
XX EMBED WPCOUPONS COUPON
11. Price:
It’s only $35 for a single licence (save 10% by clicking here with the coupon code “fatstacks” without the “”).
12. Great support:
I had a few questions getting the plugin going and the support team was amazing. They helped me out several times.
Cons
1. No ability to input an expiry date:
I’m told by the developer that this is a feature that will be added soon. It’s pretty much a necessity with coupons because many merchants place an expiry date on coupons. I’m told the feature will remove coupons from the directory upon the expiry date arriving.
2. Limited archive layout options:
The coupon archives displays in a 3-column grid which looks great, but it would be nice if you could choose from more layout options on the archive pages, which are the main coupon pages. I have a hunch this will be coming soon.
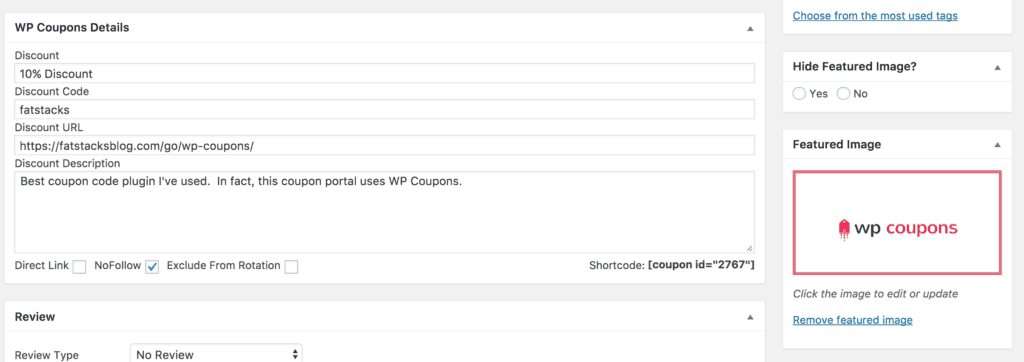
D. Screenshots of this Plugin
Here’s the screens used to create a new coupon:


E. Where do you get coupon codes for merchants in your niche?
1. Affiliate networks
I’ve not worked with coupon codes before, so it was all new to me. The first place I looked was in the affiliate networks I use. I primarily use Shareasale and CJ.com. Both have coupon options for merchants. While not all merchants list coupons for affiliates, many do. This is a good starting point.
2. Ask merchants in your market
I emailed some merchants and asked if they’d give me a coupon code for my readers. Some said yes and gave it to me. Voila, I have a permanent coupon code.
Remember, you don’t have to just create coupons in the strict sense, although you definitely want to create those. You can also create “sales”, “clearance”, “discounts’ and “deals” boxes that link to merchants.
F. A great way to promote Amazon to email subscribers
Since you can’t promote Amazon with affiliate links in email, you can send email subscribers to your Amazon coupon page. If you’re promoting a specific product, create a coupon for that product which will create a custom coupon landing page to which you can send email subscribers.
G. Overall
I’m very excited about this plugin. I set up one fairly large discount directory in 1.5 days. I have another 60 to 100 coupons to add, which I’ll do over the next few weeks resulting in a massive discount section on my niche site offering hundreds of coupons and sale price opportunities for my readers.
WP Coupons Summary
-
Features
-
Ease-of-Use
-
Design (front-end)
-
Customer support
-
Price
Summary
If you want to create some high-conversion pages or full section in your niche site, add a coupons and/or discounts section. WP Coupons plugin makes it super simple to do this.
I use this plugin and plan on deploying it on several niche sites. It’s a no-brainer.
Click here for WP Coupons and use coupon code “fatstacks” to save 10%.

Jon Dykstra is a six figure niche site creator with 10+ years of experience. His willingness to openly share his wins and losses in the email newsletter he publishes has made him a go-to source of guidance and motivation for many. His popular “Niche site profits” course has helped thousands follow his footsteps in creating simple niche sites that earn big.






Great post Jon. Looking forward to giving this a try on one of my sites. I don’t get a tonne of traffic yet but i’m sure this can’t hurt having a page dedicated to sales within the industry, not to mention specific coupons for individual products.
Out of interest, do you know if you are allowed to create custom coupons for Amazon or would that violate their TOS?
Hey Dave,
I did create an Amazon banner linking to their Daily Deals. You bring up a good point, I never did run it by them so I can’t say whether it’s permitted. I don’t see why it wouldn’t; I don’t misguide readers. I call it “Daily Deals”. You can live chat Amazon associates and they’ll tell you if you’re concerned about it. I ask them policy questions all the time.
Just gotten this plugin. We are very excited to implement WP Coupons on our site 🙂